


IClone Unreal Live Link brings the ease of facial animation, motion editing and performance capture from iClone to Unreal. iClone Unreal Live Link: Create, Animate and Deploy Characters for Unreal Engine Seamless one-click data link sends iClone assets to Unreal Engine without the import/export process of FBX. Transfer and animate characters, control lights and cameras, and edit motion from iClone to Unreal Engine. IClone Unreal Live Link is the fusion of iClone creativity with Unreal Engine. iClone Unreal Live Link – Create and Control Lights, Cameras and Characters The Reallusion pipeline of Character Creator 3, iClone 7 and Unreal Engine is a creative force to design, animate and deploy 3D characters for realtime Unreal projects.

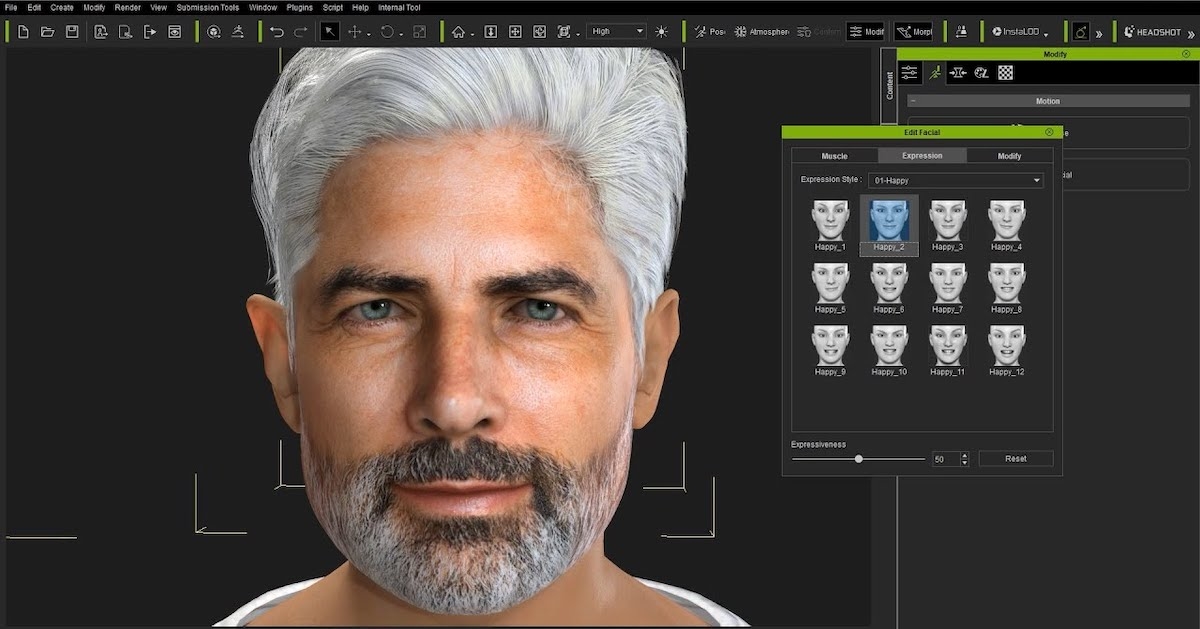
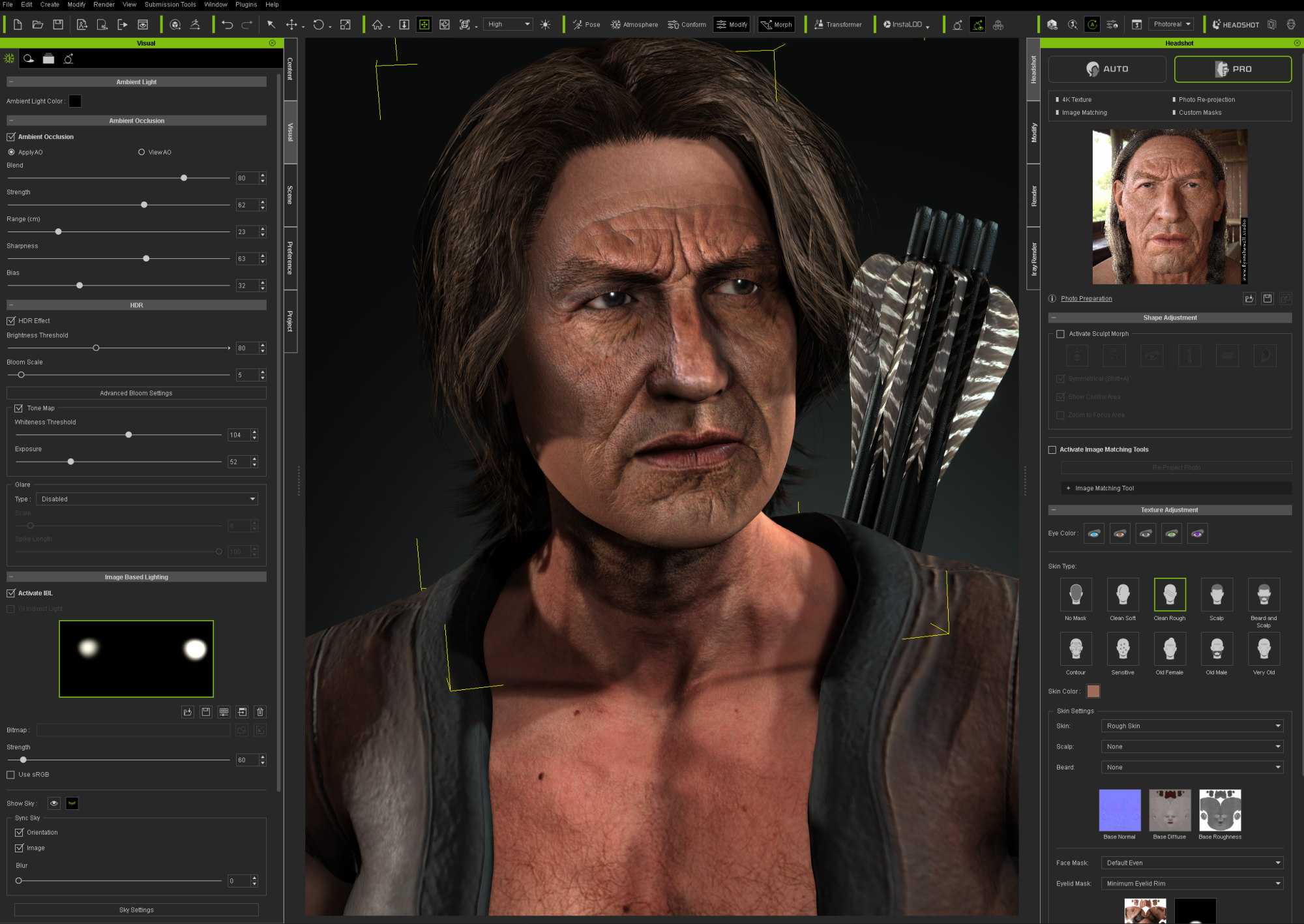
Join Reallusion at booth #640 for live demonstrations with iClone Unreal Live Link featuring realtime face and body motion capture from iClone to Unreal, an interactive demo to create a 3D face morph from HeadShot, a new AI based plugin for Character Creator 3, and the evolution of our 3D characters with the debut of our realtime Digital Human Shader. Reallusion innovations are poised to democratize the creation and animation of digital humans. New realtime technology driving virtual production, movies, games, AR/VR and motion capture comes to all creators from Reallusion at Siggraph 2019.


 0 kommentar(er)
0 kommentar(er)
